【GA4】eコマース設定方法について徹底解説(カート側での設定方法有)
- 自社EC
ECサイトを運営しており、GA4でデータの計測をしているが「eコマースとは何かが分からない」「eコマース設定が必要な理由が分からない」「eコマースの設定方法が知りたい」こんなお悩みはありませんか?この記事では、GA4におけるeコマース設定のメリット、eコマースで取得できる情報の種類、実際に設定をする方法についてご説明させていただきます。EC事業者様向けに、記事後半では主要カートでの設定方法についてもご紹介しております。ぜひ最後までお読みください。
Contents
GoogleAnalytics4(GA4)とは
GoogleAnalytics4(GA4)とは、Webサイトに訪問したユーザーの行動を分析するアクセス解析、閲覧できるツールでGoogleにより無償で提供されています。GA4を自社webサイトに設定することで、どのような経路で、どのような属性の人が、どのデバイスで、何を購入したか、などサイト内のユーザー行動を細かく計測することができます。
ユニバーサルアナリティクス(UA)の廃止とその影響
これまでGoogle アナリティクスの従来バージョンであるユニバーサルアナリティクス(UA)がWeb解析ツールとして広く利用されていました。しかし2023年7月1日をもって計測が終了し、過去のレポートデータも2024年7月1日に閲覧できなくなることが正式に発表されています。したがって、今後Web解析を行うにはGA4を導入することが必要となります。
GA4の詳しい設定方法についてはこちらの記事で詳しくご紹介をしています。これから導入の検討されている方はぜひご覧ください。
eコマースの概要
eコマースとは
eコマースとはECサイト上でのユーザーの購買行動を詳細に計測し分析するための機能で、ECサイトのアクセス解析には必須の機能です。eコマースを設定しデータを計測することで、サイト全体の売上や、どの商品がどれだけ売れているのかを確認することが可能になります。
また、eコマースでは自社ECサイトにおいて必要な指標のみ計測対象として設定を行うことができます。分析の観点と設定工数から、まずはどのようなデータを計測するかを決めると良いでしょう。
eコマースのデータ構造
GA4ではすべてのデータを「イベント」という単位で計測します。「イベント」とは、“ECサイトにアクセスしてきたユーザーの行動に関するデータ”のことを指します。
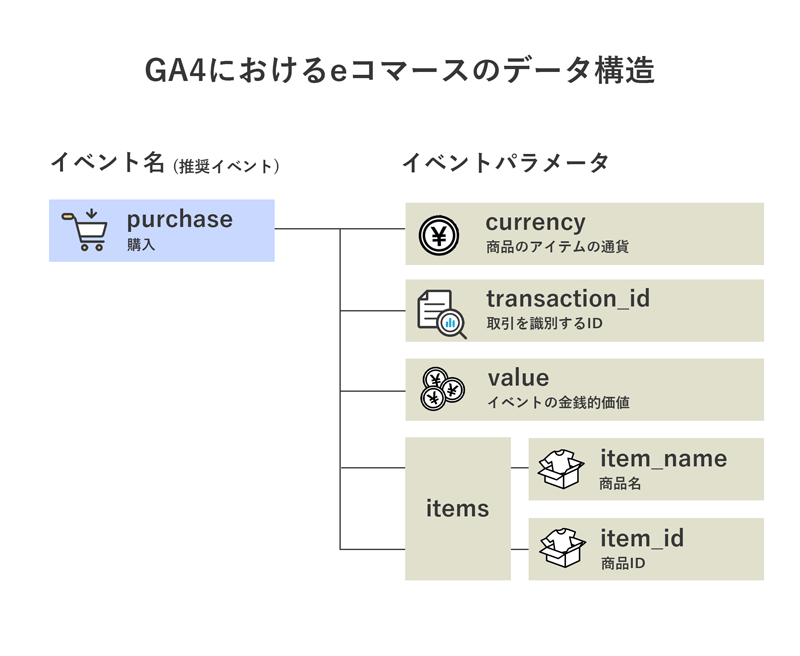
イベントは「イベント名」とそれに紐づく複数の「イベントパラメータ」で構成されています。
以下の図で示した「purchase(購入)」というイベントを用いて説明すると、「purchase」というイベントを設定することで「ユーザーが購入した」という行動がわかり、「item_id」というイベントパラメータを設定することで「どのような商品を購入したか」という付加情報がわかるようになります。
「イベント」ではユーザーの行動を、「イベントパラメータ」ではユーザー行動に紐づく具体的な情報を取得できる構造であることを覚えておきましょう。

イベントとパラメータ
ここからは、イベントとパラメータの種類とそれにより取得できるデータをご紹介します。「どの商品がどれだけ売れたか」、だけでなく商品の閲覧、カートへの追加などあらゆるユーザーの行動をデータとして取得することができます。
以下の表は、イベントの種類と計測できる代表的なユーザー行動となります。おすすめのイベントは、ユーザーの一般的な購買行動である『商品詳細の閲覧→カート追加→購入手続き開始→購入完了』までを計測できる★の4つのイベントです。
| イベント | 取得できるユーザー行動 |
|
view_item_list |
商品一覧を表示した |
|
select_item |
商品一覧から商品を選択した |
|
★view_item |
商品詳細ページを閲覧した |
|
view_promotion |
プロモーション(キャンペーンやクーポンのバナーなど)が表示された |
|
select_promotion |
プロモーション(キャンペーンやクーポンのバナーなど)をクリックした |
|
add_to_wishlist |
お気に入りリストに商品を追加した |
|
★add_to_cart |
カートに商品を追加した |
|
view_cart |
カートページを表示した |
|
remove_from_cart |
カートから商品を削除した |
|
★begin_checkout |
購入手続きを開始した |
|
add_payment_info |
支払い情報を送信した |
|
add_shipping_info |
配送先情報を送信した |
|
★purchase |
購入を完了した |
|
Refund |
払い戻しを受けた |
|
generate_lead |
お問い合わせフォームを送信した |
例えば、「purchase」に付随するイベントパラメータを例にとると以下の様な情報を取得することができます。
| イベントパラメータ | 取得できる情報 |
|
Currency |
利用された通貨は何か |
|
Value |
売上金額(払い戻しの場合は払い戻し金額)はいくらか |
|
shipping |
送料はいくらか |
|
tax |
税金はいくらか |
|
items |
購入された商品は何か |
|
coupon |
利用されたクーポンは何か |
このように様々なイベントやイベントパラメータが提供されています。全て実装する必要はありません。自社のECサイト運営に必要なもののみ取り入れるようにしましょう。
eコマースの設定方法
eコマースの設定方法にはGA4とGoogleタグマネージャー(GTM)の管理画面で設定を行うのが一般的です。しかし自社サイト構築に使用しているカートの管理画面から設定できる場合もあります。ここではそれぞれの設定方法について詳しく解説していきます。
一般的な設定方法
ここからは、GA4とGoogleタグマネージャー(GTM)の管理画面で設定を行う方法を説明いたします。
(1) 対象のページにdataLayerの記述を追加
例として商品購入完了ページのheadタグ内のdataLayerに記述を追加します。ここでは、dataLayer上で記述する際に、以下の項目が必須となります。
|
パラメータ名 |
対応するディメンション/指標名 |
|
transaction_id |
決済ID |
|
value |
収益 |
|
currency |
通貨 |
|
item_name |
商品名 |
|
item_id |
商品ID |
上記の項目を追加した場合の、dataLayerのコード例は以下のようになります。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "202209_01", //決済ID【必須】
value: "5000", //収益【必須】
currency: "JPY", //通貨【必須】
items: [
{
item_name: "GA4グッズ", // 商品名【商品名もしくは商品IDは必須】
item_id: "10000", // 商品ID【商品名もしくは商品IDは必須】
}]
}
});
</script>
※コードを対象のページに追加する際には、dataLayerのコードはGTMのコードスニペットよりも上に実装する必要があるため注意しましょう。
(2) GTMに計測設定を追加
次にGoogleタグマネージャー(GTM)の管理画面にて変数、トリガー、タグの設定を行います。
変数の登録
例として、ここでは決済ID(transaction_id)を登録する手順を解説します。
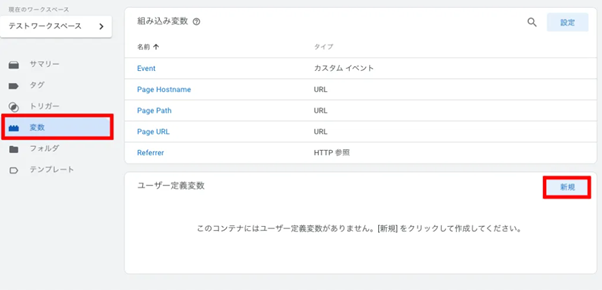
左側のメニューから「変数」を選択 > 「新規作成」をクリック

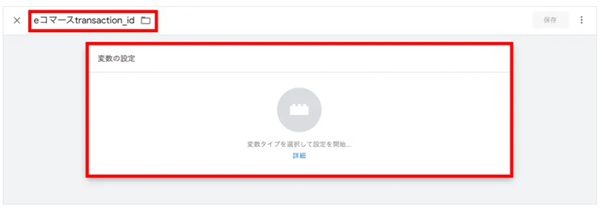
変数名に任意の名称を入力

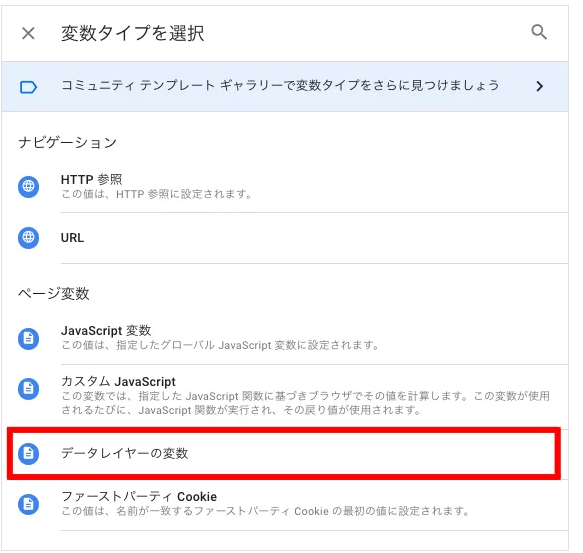
変数タイプ「データレイヤーの変数」を選択


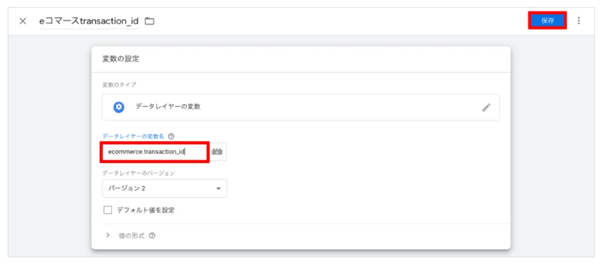
データレイヤーの変数名に「ecommerce.transaction_id」と入力 > 「保存」をクリック
収益(value)、通貨(currency)、商品名(item_name)、商品ID(item_id)も同じように設定をします。
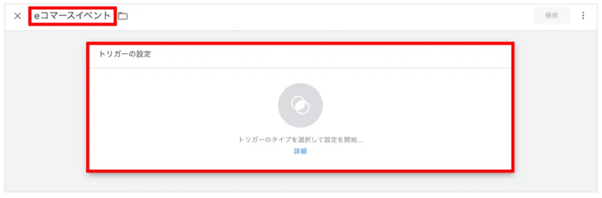
トリガーの設定
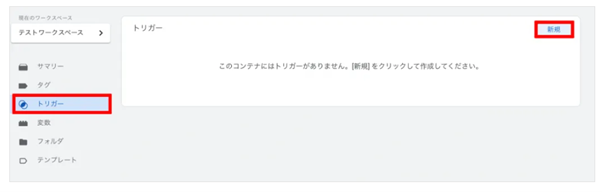
左側のメニューから「トリガー」を選択 > 「新規作成」をクリック

トリガー名に任意の名称を入力 > 「トリガーの設定」を選択

トリガーのタイプ「カスタムイベント」を選択

イベント名 > 「purchase」を入力
このトリガーの発生場所 > 「すべてのカスタムイベント」にチェック
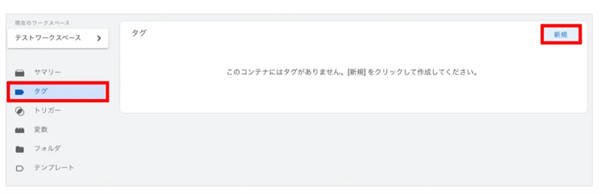
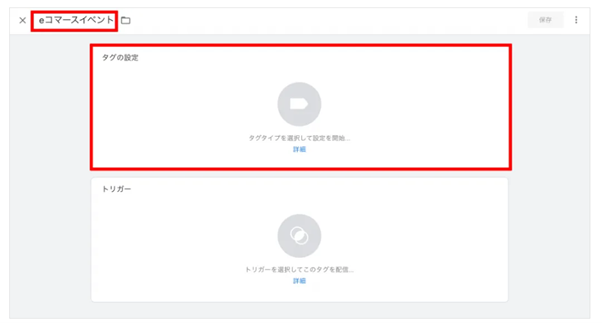
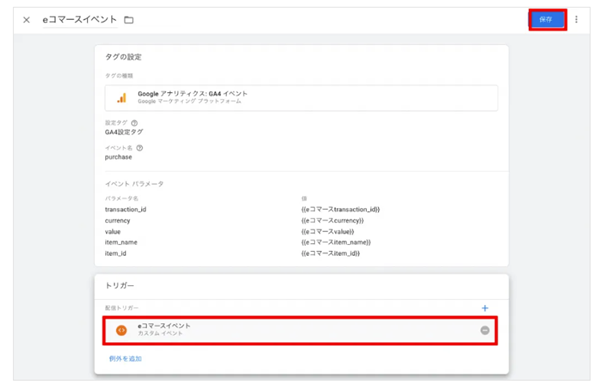
タグの設定
左側のメニューから「タグ」を選択 > 「新規」をクリック

タグ名に任意の名称を入力 > 「タグの設定」を選択

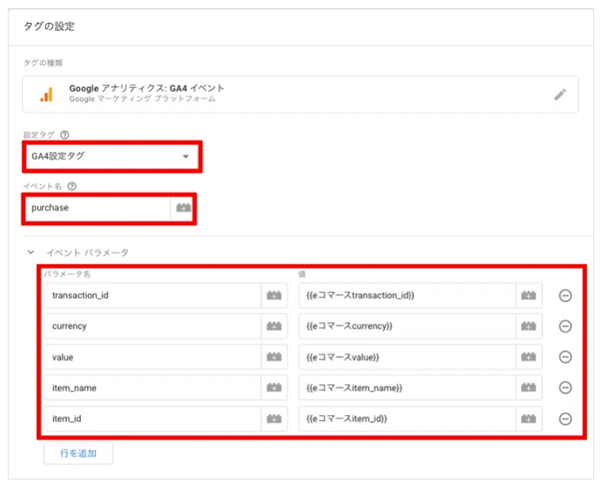
タグタイプ > 「Google アナリティクス:GA4イベント」を選択。

設定タグでは、それぞれ以下のように設定します。
設定タグ・・・任意のGA4設定タグを選択
イベント名・・・「purchase」と入力
イベントパラメータ・・・以下の5つを設定

配信トリガーは先ほど作成したトリガーを選択。 > 「保存」をクリック

(3) eコマース計測の確認
変数、トリガー、タグの設定が完了したら、管理画面右上の「プレビュー」クリックして計測の確認を行います。プレビューモードで購入完了画面にアクセスし、プレビュー検証タブに「puchrase」というイベントが発生していれば、正しく計測ができています。
各カート管理画面からの設定方法
続いて、ECカートの管理画面から設定する方法を解説します。Makeshopやカラーミーショップ、Shopifyなどの自社EC構築カートにeコマースの設定機能が搭載されている場合があります。前項でご紹介した一般的な方法と比較して簡単な操作で設定が可能なため、ECカートで自社ECサイトを構築している方にはこちらの方法がおすすめです。
今回は管理画面から設定ができる代表的なカートと、その設定方法をそれぞれ解説していきます。
(1)Makeshop
設定方法
Makeshop管理画面の「タグの設定」>「アクセス解析用タグの設定」>GA4の測定IDを追加>「保存」をクリック
eコマース計測の確認
設定が完了するとGA4で情報取得が開始されます
設定したサイトにアクセスし、GA4の「リアルタイムレポート」などで計測がされているか確認してみましょう。
注意点
Makeshopでは現状「purchase(購入)」のみ計測可能となります。さらに詳しい計測をしたい方は注意が必要です。
Makeshopでのeコマース設定について画像付きの詳しい解説はこちらの記事でご確認ください。
(2)カラーミーショップ
設定方法
カラーミーショップ管理画面の「Google Analytics eコマース設定」>GA4の測定IDをトラッキングIDに入力>トラッキング ID タイプは「グローバル サイトタグ(gtag.js)」を選択>登録ボタンをクリック
eコマース計測の確認
登録が完了するとGA4で情報取得が開始されます
設定したサイトにアクセスし、GA4の「リアルタイムレポート」などで計測がされているか確認してみましょう。
注意点
カラーミーショップでは現状「view_item(商品の閲覧)」「add_to_cart(カートへの追加)」「purchase(購入)」のみ計測可能となります。さらに詳しい計測をしたい方は注意が必要です。
カラーミーショップでのeコマース設定について画像付きの詳しい解説はこちらの記事でご確認ください。
(4) Shopify
設定方法
1.Googleチャネルアプリ(無料)をインストールする
2.アプリを開いて、Googleアカウントを連携する
3.連携したアカウント内のGA4プロパティを選択、もしくは新規作成する
注意点
Shopifyでは現状「view_item(商品ページの閲覧)」「add_to_cart(カートへの追加)」「begin_checkout(チェックアウトの開始)」「add_payment_info(支払情報の入力)」「purchase(決済完了)」のみが計測可能となります。さらに詳しい計測をしたい方は注意が必要です。
Shopifyでのeコマース設定について画像付きの詳しい解説はこちらの記事でご確認ください。
まとめ
いかがでしたか?GA4のeコマース機能で計測できるデータや、設定の方法についておわかりいただけましたでしょうか。EC運営においてデータを計測することはもちろん大事ですが、そのデータをもとに適切な分析をし、運営に活かすことが最も重要です。eコマースの設定やその後のデータ分析にはある程度の専門的な知識が必要です。自社内での対応が難しい場合には外部に委託することもひとつの手段です。
D-innovationでは今回ご紹介したeコマースの設定やGA4の導入などのサポートも行っております。ぜひこちらからお気軽にご相談ください。