ECサイトのランディングページ改善(LPO)で広告経由の売上を伸ばす!
- Web広告

ユーザーが検索結果や広告をクリックして最初にたどり着くページを、広い意味で『LP(ランディングページ)』と呼びます。この記事での『LP』とは、「ユーザーからの問い合わせや資料請求」、「商品購入」といった特定のアクションに結びつけるために特別に作られるページのことで、縦長の1ページで構成されます。
LPを改善することはLPO(Landing Page Optimization 日本語でランディングページ最適化)とも呼ばれ、ターゲットの整理、課題の分析、改善案の作成、ABテストでの検証・効果測定という流れで行います。
この記事では、LP改善の流れについて詳しくご説明いたします。また、どういうタイミングで行えば良いのか、LP改善の際のチェックポイント、LP改善の際に使えるお勧めのツールについてもご紹介いたしますので、ぜひ最後まで読んでみてくださいね。
Contents
LP改善が必要なタイミング
ユーザーが、ページの印象や良し悪しを判断するのにかかる時間は、アメリカのミズーリ工科大学が行った視線追跡の研究(https://news.mst.edu/2012/02/eye-tracking_studies_show_firs/)によるとわずか0.2秒だとわかっています。せっかくLPを作成し、多くの広告費をかけてLPへの流入が増えたとしても、ページのクオリティが低いと、すぐに離脱されてしまい、広告の費用対効果が合わなくなってしまいます。しかし、ただむやみにLPを改善するだけでは意味がありません。それでは一体どういう場合にLP改善が必要なのか見ていきましょう。
集客施策が最適化出来たタイミング

LP改善は、広告などでの集客施策が最適化できたタイミングで行うことをお勧めいたします。言い換えれば、LPに十分な流入があるのにも関わらず、コンバージョンが増えない、コンバージョン率が悪い時のことです。LPへの流入が十分でない時は、まず流入を確保することに注力すべきだからです。
WEB広告で流入を増やすと、最初のうちはコンバージョンが増加します。しかし、リーチする人数が増えると、商品やサービスにあまり興味がないユーザーにも広告が届くようになり、やがて頭打ちになります。このようなタイミングでLP改善を行いましょう。集客が最適化できている状態でLP改善すれば、たとえ数%のCVR改善でも、大きな売り上げの改善が見込めます。
広告LP改善の流れ

1.ターゲット整理
LP改善の際は、まずターゲットの整理から行いましょう。同じ商材・商品を扱っていたとしても、ターゲットが異なれば、最適なLPのデザインやコンテンツ内容、伝え方は異なるはずです。
例えば脱毛サロンを例に見てみましょう。ビジネスマンに向けた髭脱毛のサービスであるにも関わらず、女性の画像を使ってしまっていたら、すぐにLPから離脱されてしまいます。 女性向けの脱毛の場合でも、高額だが早い結果が出る医療脱毛と、安いサロン脱毛とでは、LP内で訴求する点も変わってきます。医療脱毛の場合はより信頼感のあるページに、サロン脱毛の場合はより安さを全面に出したほうがコンバージョンに繋がりやすくなると考えられるからです。
2.課題分析
コンバージョン数は、以下のように計算することができます。
セッション数(ユーザーがWebサイトにアクセスした回数)×コンバージョン率=コンバージョン数
つまり、コンバージョン数を上げるにはセッション数かコンバージョン率のどちらかを上げる必要があります。セッション数を上げる方法は広告等になるのでこちらでは割愛し、コンバージョン率を上げる方法について説明いたします。
コンバージョン率が低い場合、LPのどこに課題があるのかを分析する必要があります。後述するツールなどを使うのも良いですが、まずは簡単にできる方法として、周りの人にLPを見てもらい、分かりづらいところや違和感のあるところがないかを聞くという方法があります。サービスや商材に詳しくない方に聞くことで、今までになかった視点からLPの課題を見つけることができます。
3.改善案の作成
課題の分析ができたら、改善案を作成しましょう。 成果につながりやすい改善案としては、以下などがあげられます。
・ファーストビューのキャッチコピーの改善 ・ファーストビューの画像の改善 ・ボタンの文言の改善 ・ボタンのデザインの改善 ・入力の手間を少なくする(入力項目を減らすなど) ・入力エラー箇所をわかりやすくする ・LPの表示速度の改善
4.ABテストでの検証・効果測定

改善案がいくつか作成できたら、一気に全て変更してしまうのではなく、1箇所だけ変更し、ABテストで検証するようにしましょう。ABテストとは、元のページ(Aパターン)に対し、新たに製作したBパターンを並走させることで、結果を比較・検証し改善することです。
一箇所ずつ分けてABテストでの検証・効果測定を重ねていくことで、最も効果の高いキャッチコピーやボタン、画像、入力フォームがわかります。
LP改善のチェックポイント
ファーストビュー

ファーストビューとは、ユーザーがページにアクセスした時に、最初に目に入るエリアのことです。スマートフォンの場合は、上記の画像のように、スクロールしない状態で画面に表示されるエリアを指します。
LP改善の際に最初に意識したいのが、このファーストビューです。ファーストビューでいきなり離脱されてしまわないようにするポイントは、以下の3つです。
・自分のことだ!と思ってもらえるか
・メリットを感じてもらえるか
・広告との関連性
ユーザーは何かしらの悩みや興味を持った状態で、広告をクリックしてLPを訪れてきます。そのため、ファーストビューで『これは自分には関係ないな』『ページを読み進めるメリットがないな』と感じられてしまったら、すぐに離脱されてしまいます。このページを見ることで自分の悩みが解決できそう、メリットがありそう、と一目で思われるようなファーストビューになっているかを確認しましょう。
また、広告とファーストビューの関連性を高めるようにしましょう。例えば敏感肌の方が化粧品を探していたとして、広告では『敏感肌の方向け』と謳っていたのに、ファーストビューで「敏感肌の方にもお勧め」と言ったような記載がなければ、その方はすぐに離脱してしまいます。
CTA

CTAとは、「Call To Action」を略したもので、日本語では「行動喚起」と訳されます。その名の通り、ユーザーの行動を喚起するようなテキストや画像、上記画像のような購入ボタンなどのことを指します。主に以下のような行動を喚起するものであることが多いです。
・商品購入
・資料請求
・お問い合わせ
・会員登録
・メールマガジン登録
・SNSのフォロー
・LINE登録
・定期購読登録
これらのテキストや、画像、ボタンなどがクリックされやすくなっているかも確認するようにしましょう。せっかくLPに興味を持ってもらい、サービスに申し込みたい、商品が欲しいと思っても、テキストや画像、ボタンがどこにあるかわからない、小さすぎて見づらいようになってしまっていたら、ユーザーに離脱されてしまいます。
また、『今すぐ購入!』『申し込む』などと書いてあると、意思の弱いユーザーはクリックするのを躊躇ってしまいます。そのため、『まずは試してみる』『期間限定でお得に購入する』などクリックするのを躊躇ってしまう人の後押しをするような文言に変更して、クリック数に違いが出るかも試してみるようにしましょう。
ファーストビュー→CTAの導線
ファーストビューからCTAへの導線はスムーズになっているかも確認しましょう。例えばエアコン業者などでしたら、たくさん見積もりを出してとにかく安いところに依頼したいユーザーが多いと考えられるため、ボタンは上の方に設置しておくのがいいでしょう。しかし高額な化粧品などは、いきなりファーストビューで購入を決める方は少ないといえます。そのため、たくさんその商品の良いところを紹介した上で、下の方に購入ボタンを設置するのが良いでしょう。たとえ商品やサービスに興味を持ち、最後までLPを読んでもらえたとしても、ファーストビューにしかボタンがないと、スクロールしてファーストビューに戻るのが面倒になってしまい、離脱されてしまいます。そのため、CTAは複数箇所に用意しておくのが良いでしょう。
ランディングページ改善におすすめのツール
アクセス解析ツール
Googleアナリティクス

こちらはGoogleが提供しているWEB解析ツールです。解析対象のページに流入したユーザーの属性(年齢・性別など)、流入導線(広告、検索元など)、直帰率(離脱されてしまった割合)、ページの滞在時間(どれくらいページに興味が持たれているか)などを分析することができます。また、無料のツールであり、ページ内にタグを設置するだけで使用できるため、多くの企業に取り入れられています。
ヒートマップツール
ミエルカヒートマップ

こちらは、ユーザーがページのどこの箇所に興味を持ったか、どこの箇所で離脱してしまったかが、視覚的に分析できるヒートマップツールです。機能は制限されますが、無料プランも用意されているので、まずヒートマップを試してみたい方にお勧めです。
SiTest

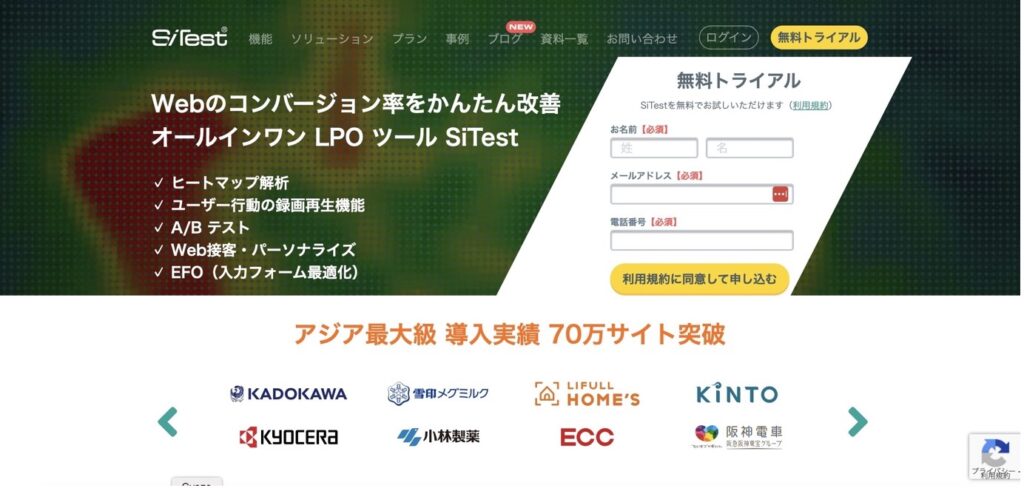
こちらも同じくヒートマップツールです。無料版で30,000PVまで計測でき、録画も300RECまで可能です。またこちらのツールは、ABテスト、エントリーフォームの改善まで一括で行うことができるので、いくつもツールを使い分けることが面倒な方にもお勧めです。
LPの表示速度チェックツール
PageSpeed Insights

こちらはGoogleが提供している、無料で使えるWebページ計測ツールです。ウェブページの読み込み速度を0〜100点でスコア測定してくれます。ページにアクセスしたものの、なかなかページが表示されずイライラした経験はありませんか?2018年にGoogleが発表した調査結果では、3秒以内にページが表示されないと、直帰率が32%も上昇するとも言われています。こちらのツールを使用し、ユーザーにストレスを与えていないかもチェックしておくようにしましょう。
ABテスト用ツール
Googleオプティマイズ

ABテストツールには有料のものが多い中、なんとこちらは無料で利用することができます。しかも、同時に5つまでのクリエイティブでABテストを実施することができ、どちらのCV率が高いかを調べるだけなら、こちらで十分です。
なんとエディタ画面で、テキストや画像の変更、ボタンの位置やサイズなどのカスタマイズも可能で、分析レポートでは以下のようなデータも取得できます。
・オリジナルパターンと比較しての改善幅
・オリジナルに勝つ可能性
・訪問者数、CV率
まとめ
いかがでしたか? LP改善の流れや、チェックすべきポイント、どういう時にLP改善をすれば良いかがお分かりいただけましたでしょうか。最初のうちは難しく感じるかもしれませんが、Googleが提供しているような無料のツールもたくさんございますので、是非試してみてくださいね。そして、ABテストを積み重ね、より良いLPに改善していき、CV率が向上し、売り上げアップにつながることを心より願っております。





